[ad_1]

Discover ways to use AnimatedContent for extra customized transitions between several types of content material
Are you switching between completely different composables and anxious concerning the jarring impact when customers immediately see adjustments on display, with out having a swish transition between the 2? Nicely look no additional! AnimatedContent (presently experimental) is a composable that lets you transition between completely different composables with a smoother and extra customized transition impact. By default, wrapping your altering composables in AnimatedContent, will fade and scale your content material out and in. This could make a giant distinction to the appear and feel of your app, with out a lot effort.
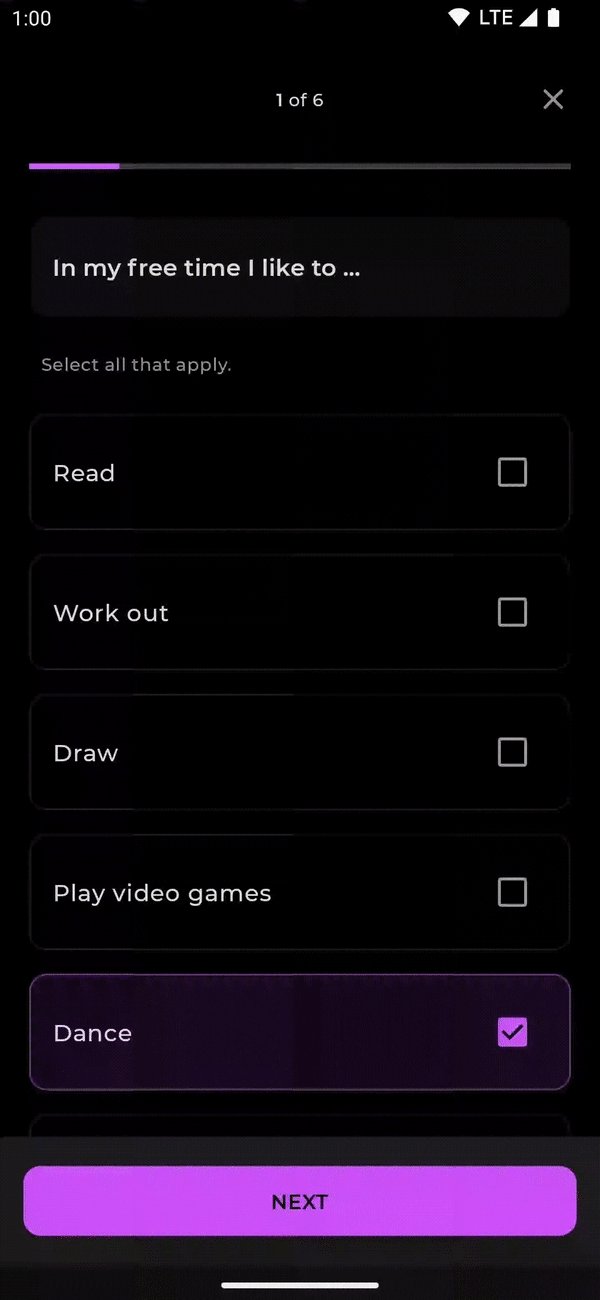
Let’s check out a easy instance, within the Jetsurvey app, we’ve a conditional that switches between both the outcomes of the survey, or the questions contained in the survey itself:
Operating this, we will observe the state change transition isn’t as clean as we wish it to be:

If we wrap the when assertion in AnimatedContent, passing within the new state as targetState, we will get a significantly better transition between these two screens fairly simply:
Contained in the AnimatedContent lambda, it’s essential to make use of targetState parameter and never the state parameter, as it will make sure the animation runs easily when it must shortly change between completely different states. Operating this, we will see there’s a huge enchancment within the transition between the 2 composables (slowed to 0.25x):
Let’s customise this transition a bit extra, by utilizing the elective transitionSpec parameter that may be discovered on the AnimatedContent composable. By default, the transitionSpec will carry out a custom-made fade and scale of the content material for the enter and exit transitions. To make it a bit extra customized, let’s change the brand new content material to slideInVertically from the underside and fadeOut earlier content material.
The slideInVertically operate takes in an initialOffsetY operate. This can be a operate that can resolve the place the place to begin the animation from. On this case, we return an initialOffsetY of fullHeight of the content material. This implies the animation will begin with an offset set on the backside of the display (on the fullHeight). It may appear a bit complicated, however the coordinate system when drawing in Android, begins with the [0,0] level on the high left nook of the content material, so the coordinate [0, fullHeight] is on the backside of the content material. We are able to additionally specify the animationSpec (tween, spring and many others.) on these transition capabilities to customise the period or kind of animation. Let’s see what this now seems like:

That appears quite a bit higher! The content material slides in from the underside, and the outgoing content material fades out. To see what different choices can be found for customizing the transition, see the EnterTransition and ExitTransition documentation.
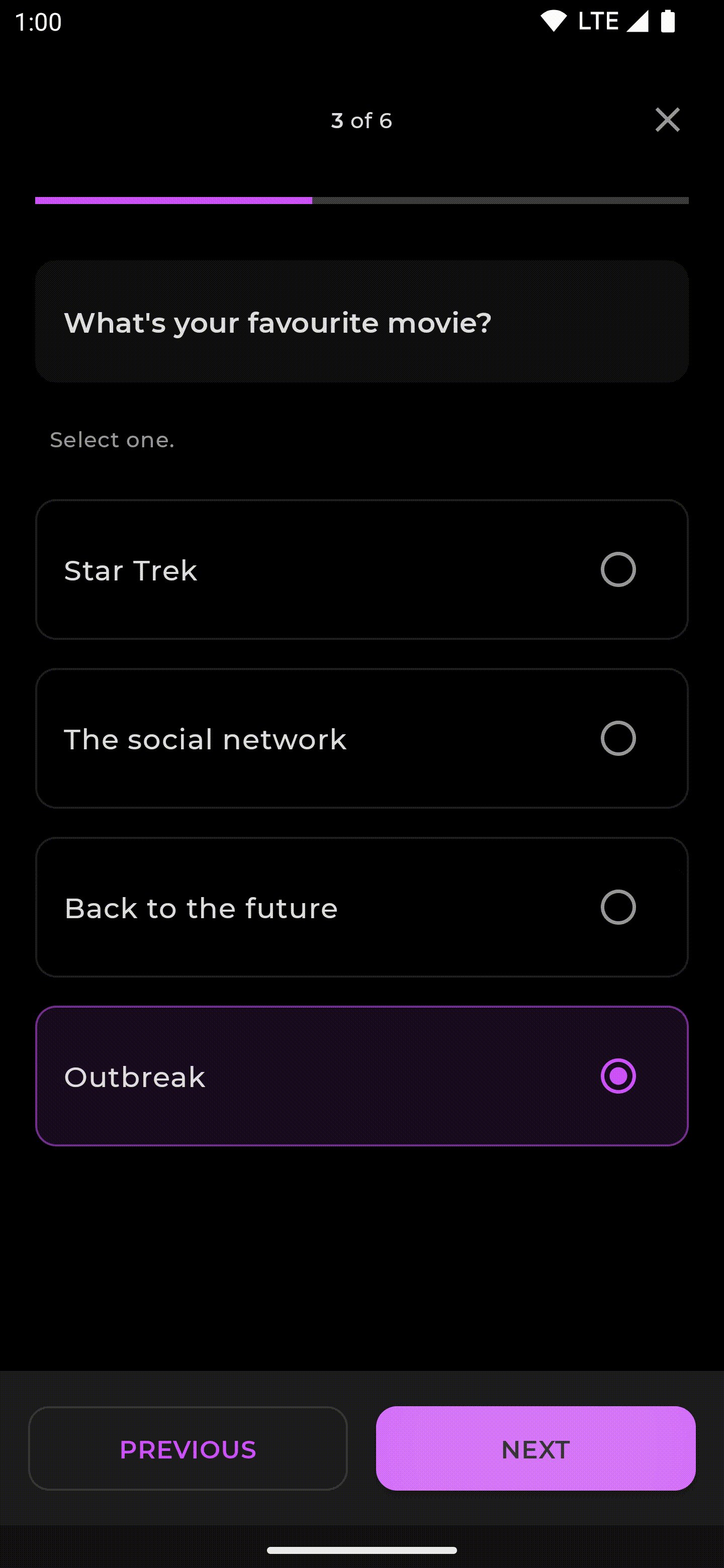
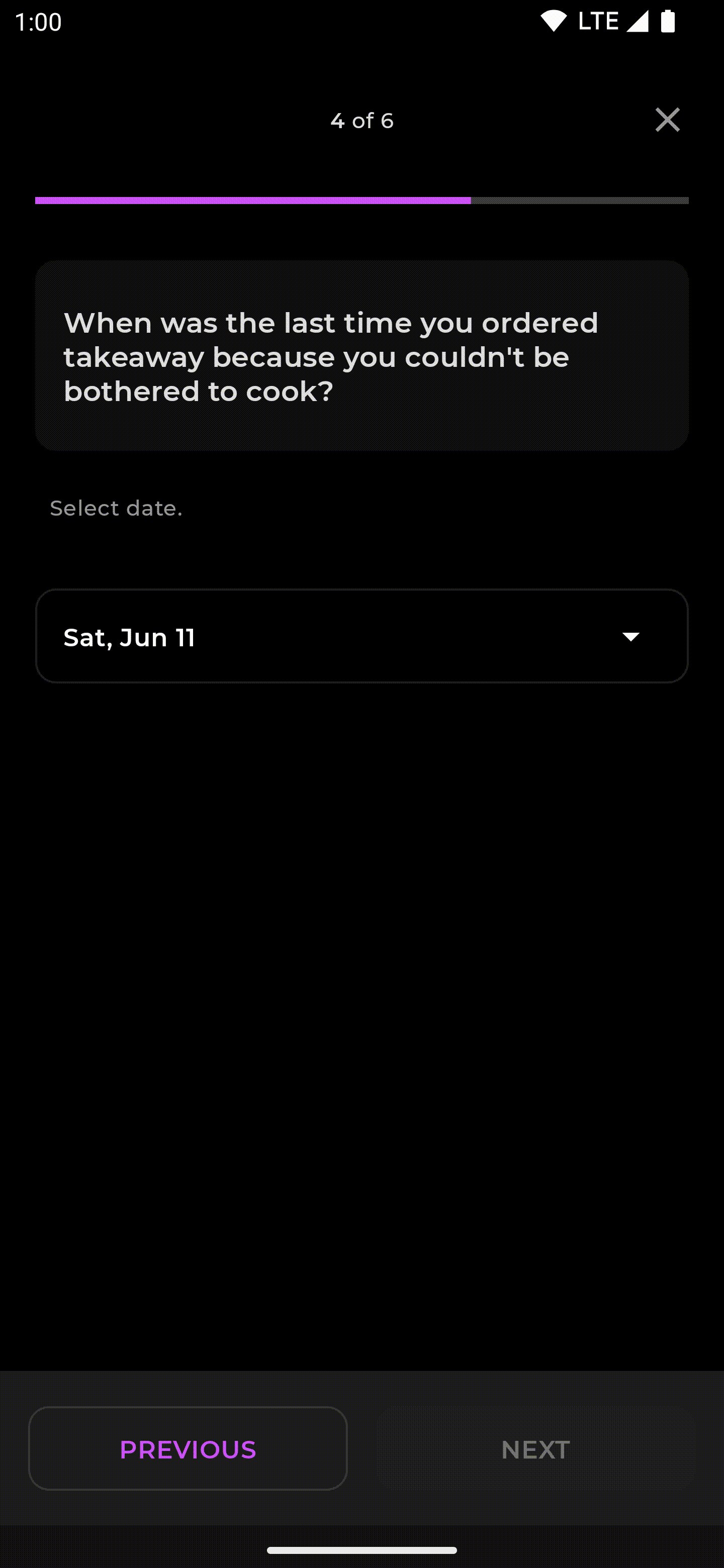
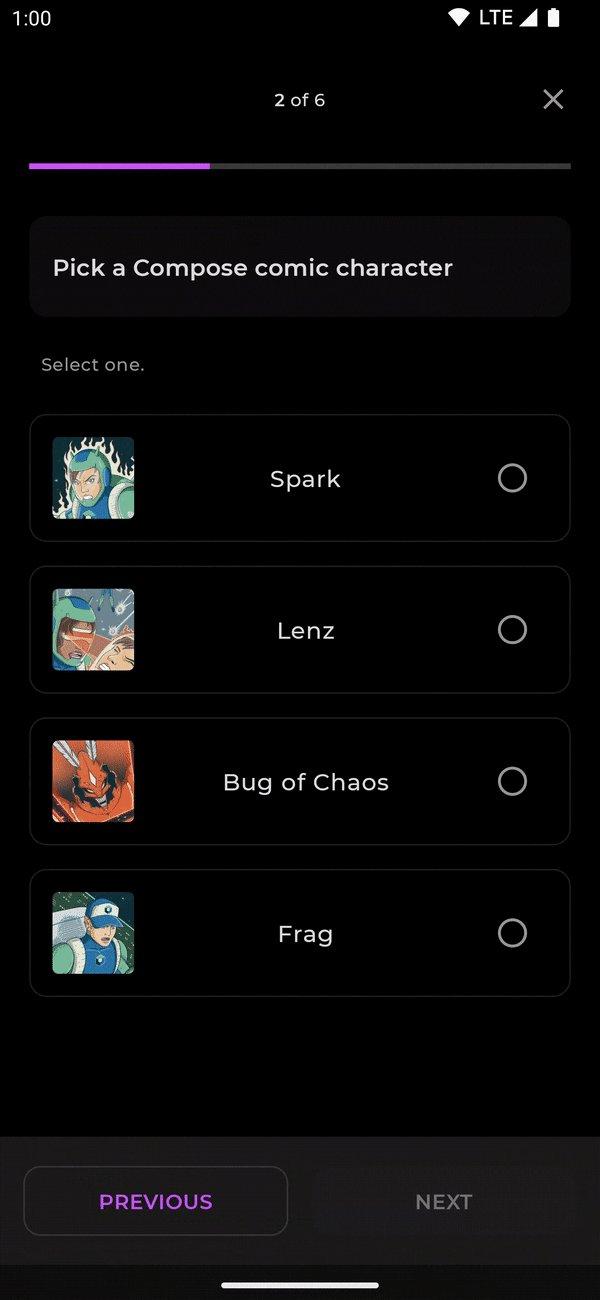
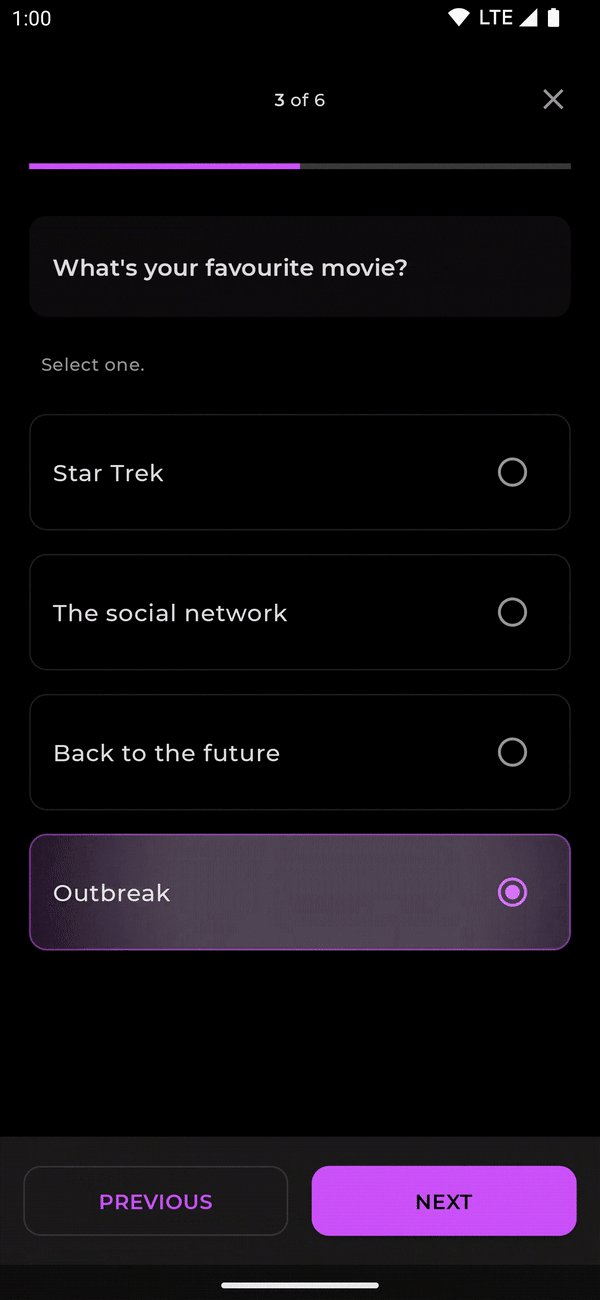
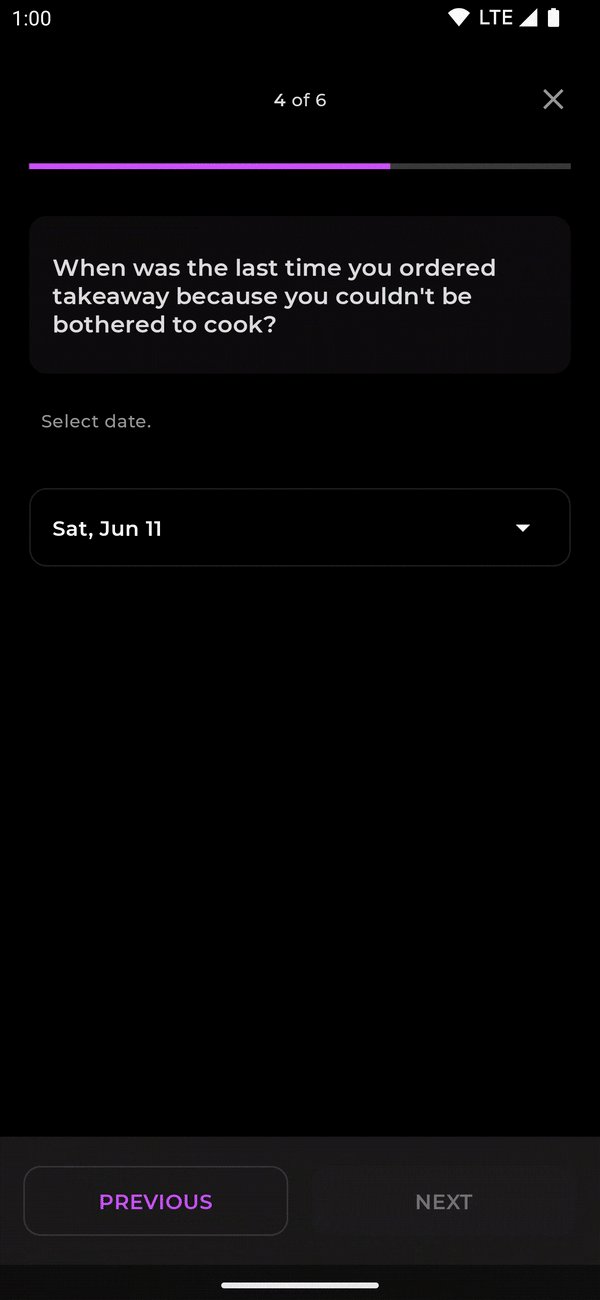
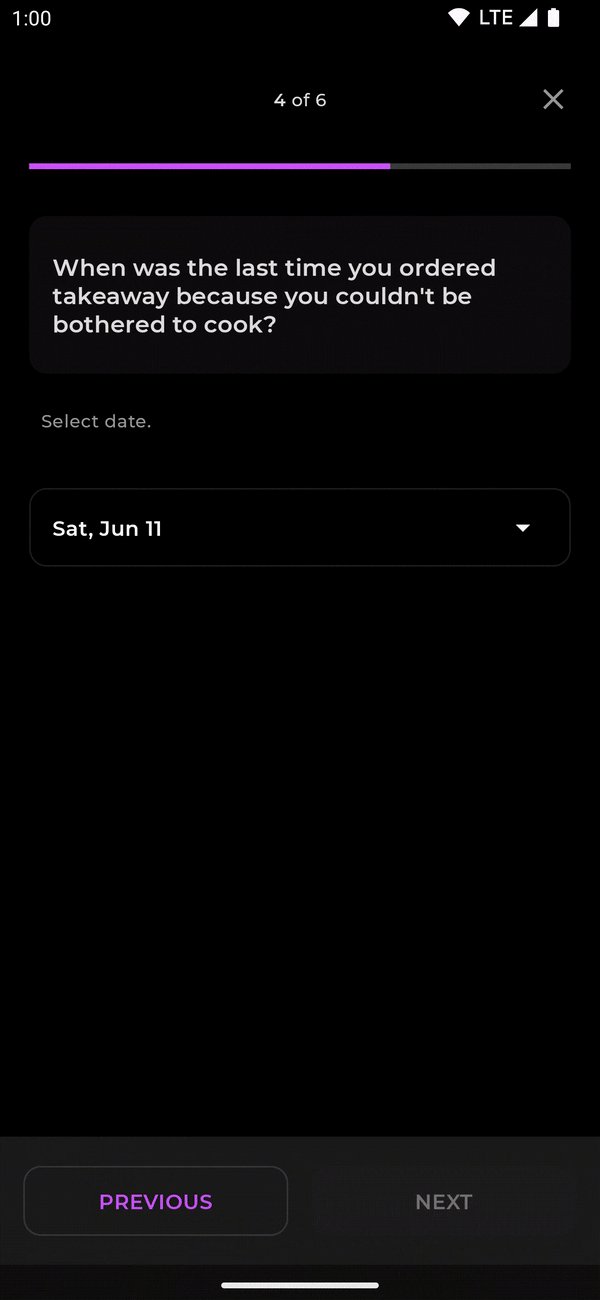
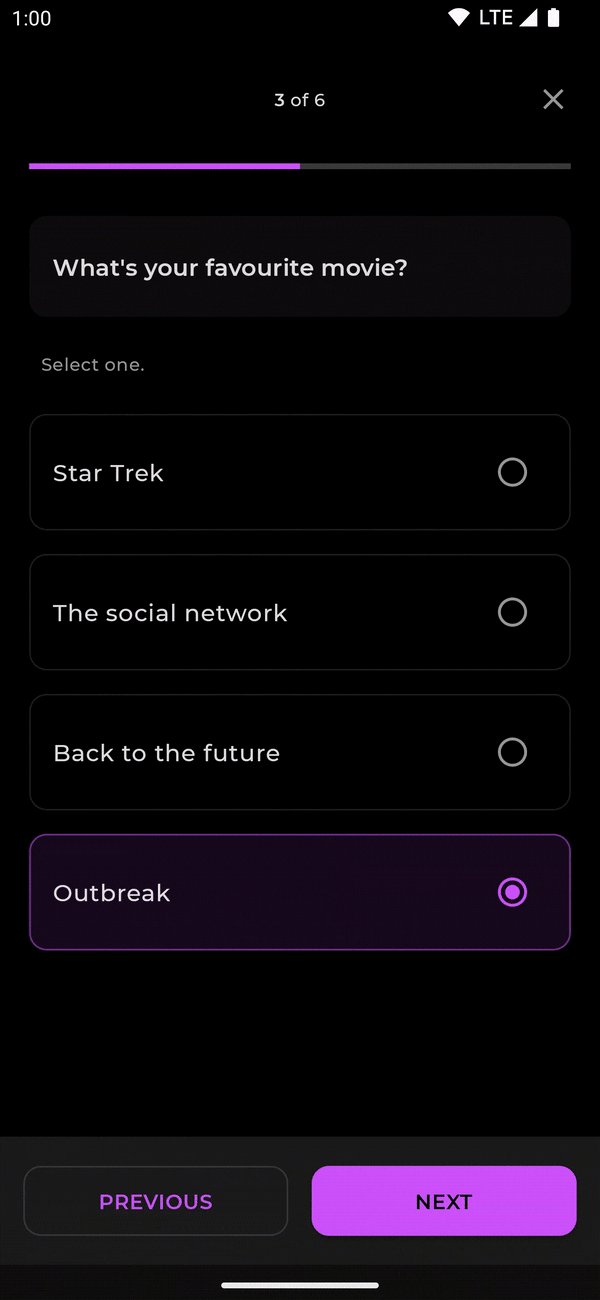
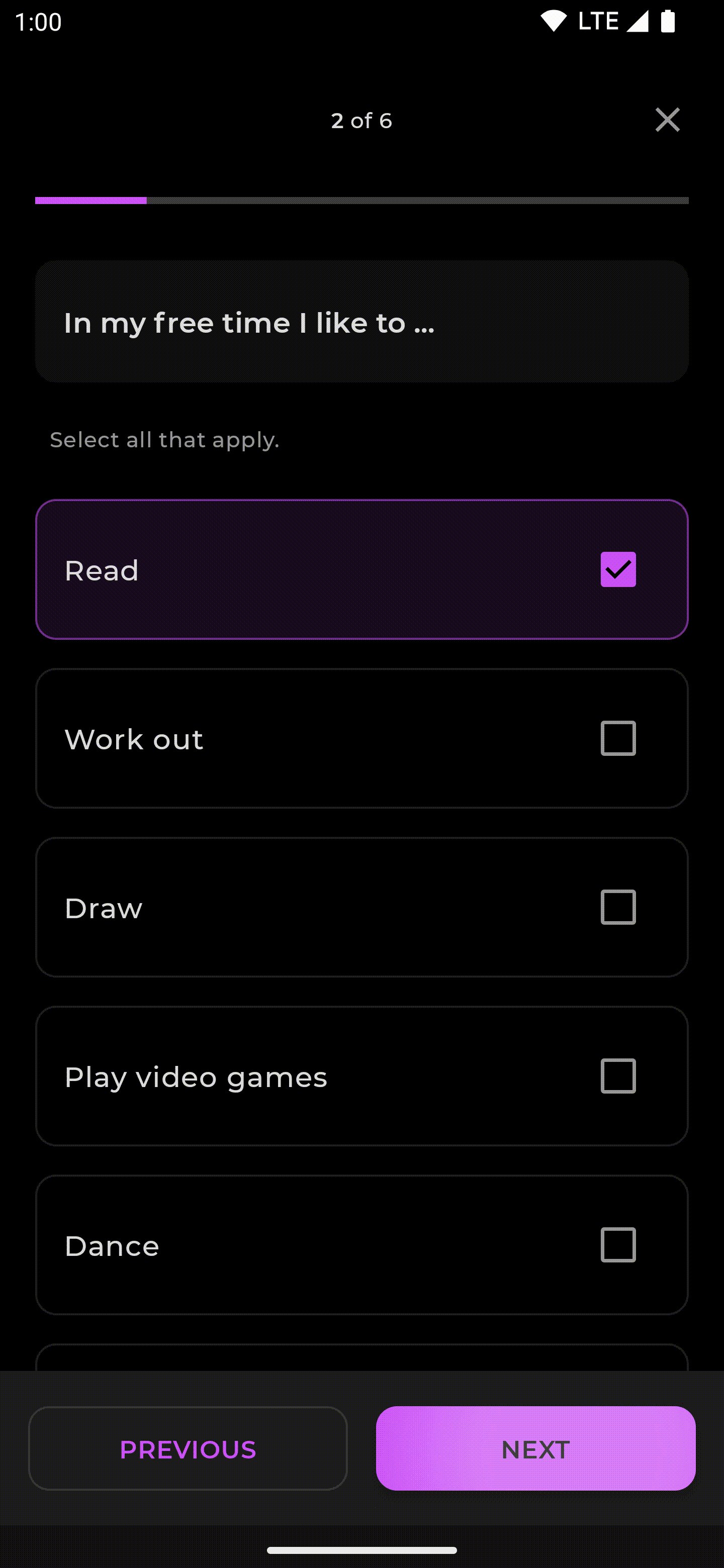
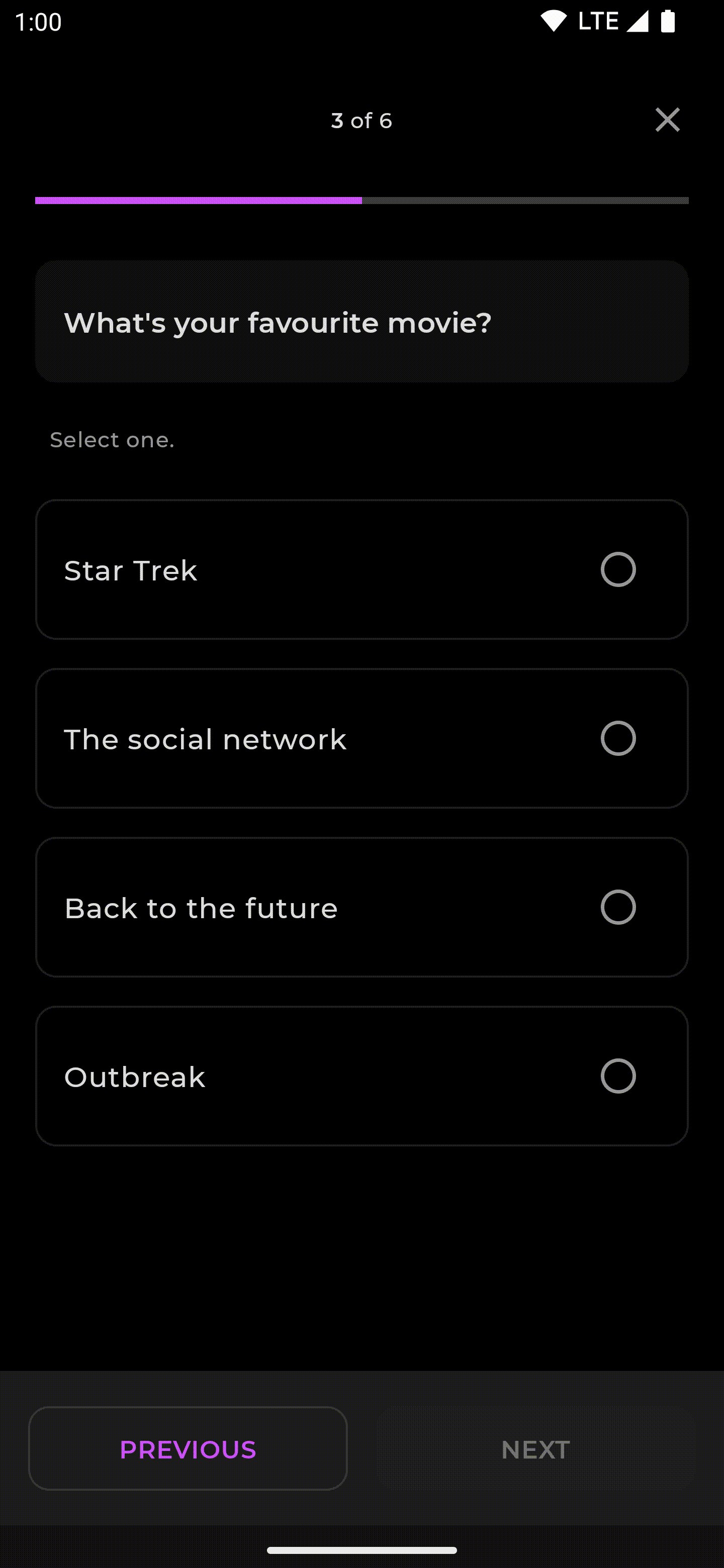
One other instance implementation of utilizing AnimatedContent is when transitioning between completely different questions within the set. Beforehand the content material would change with out animation as follows:

By wrapping the Query composable in AnimatedContent, we are going to get the default transition on the query transition:
To make this transition even higher, we will slide the earlier questions out to the left of the display and new questions in from the precise. Let’s specify the transitionSpec as proven earlier:

That is nice for going forwards in our survey, the content material slides in as anticipated. However you might discover, if we click on the earlier button the animation doesn’t make a lot sense because it exits the display from the wrong path:

We’d like it to invert the animation and slide the “new” content material from the left in, and the previous content material out to the precise. To do that, we will develop on how we’re utilizing transitionSpec. This has AnimatedContentScope as a receiver, giving us the power to look at or entry the initialState and the targetState. This enables us to conditionally change our logic primarily based on the completely different states:
We are able to verify the targetState.questionIndex and evaluate it with the initialState.questionIndex, if the goal.questionIndex is larger, we all know we’re shifting ahead within the survey. We then set the animation to slideInHorizontally with a begin offset of the width of the content material and slideOutHorizontally to the detrimental width of the content material. If the targetState.questionIndex is much less, we all know we’re shifting backwards within the survey. We are able to then set the alternative of what going ahead used: -fullWidth for sliding in, and fullWidth for sliding out:
We now have a significantly better animation for going ahead and backwards:

There’s a helper methodology, slideIntoContainer, that can be used to attain sliding animations from sure instructions, while not having to determine the preliminary offset required. slideIntoContainer(in direction of = AnimatedContentScope.SlideDirection.Up) can exchange our usages of slideInHorizontally and slideOutHorizontally. The distinction between the slideIntoContainer and slideIn/OutHorizontally/Vertically is that slideIntoContainer/slideOutOfContainer use the container dimension because the preliminary/goal offset. That is significantly helpful when the scale of the container adjustments as a consequence of SizeTransform because it slides in or out.
One other property that may be custom-made is the targetContentZIndex on AnimatedContent. The targetContentZIndex specifies how composables will stack on high of each other. The upper the zIndex, the additional to the highest of the stack the composable will seem. Utilizing the identical instance above, we may customise the animation to make it appear to be a paper stacking impact:
We set the targetContentZIndex to the questionIndex as this quantity can be greater the additional alongside within the survey we go. This might produce the next animation:

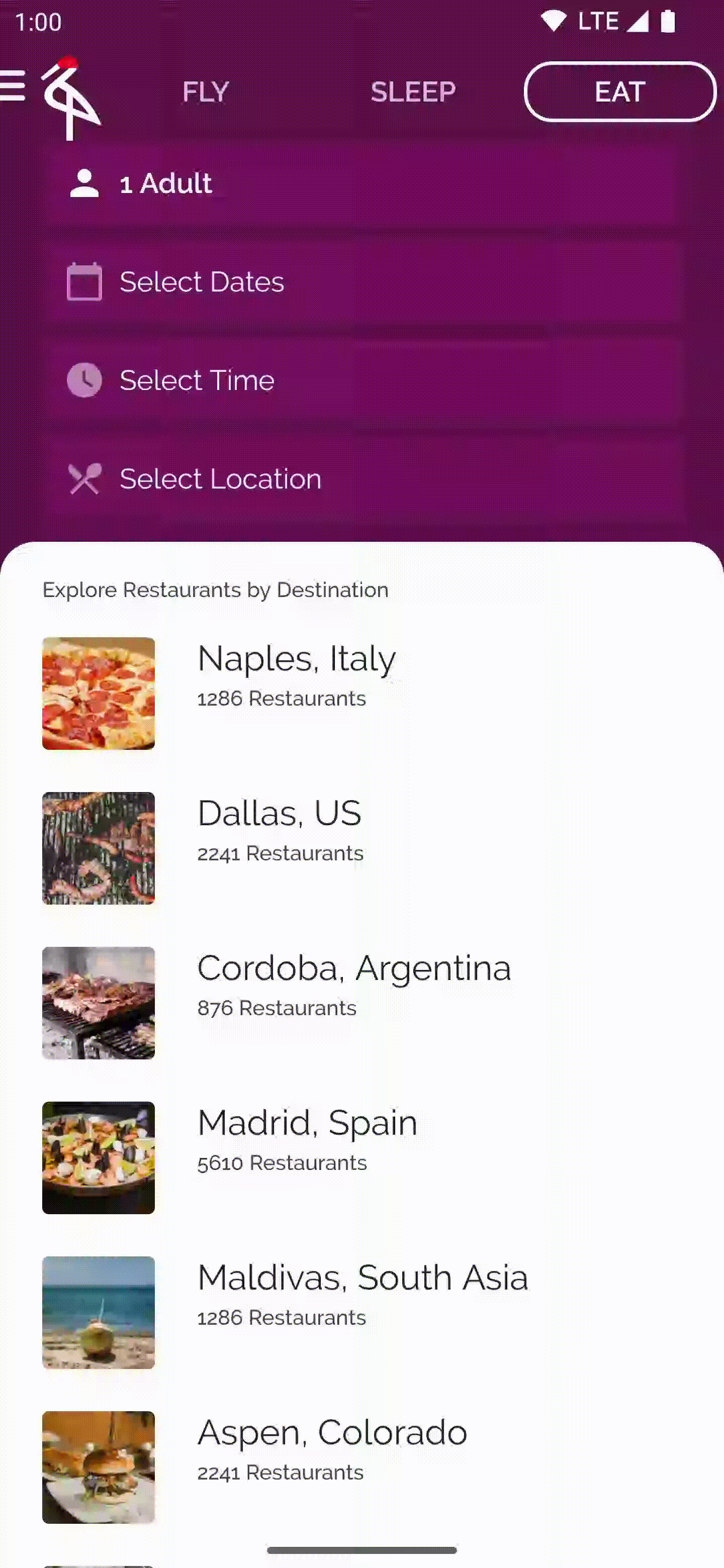
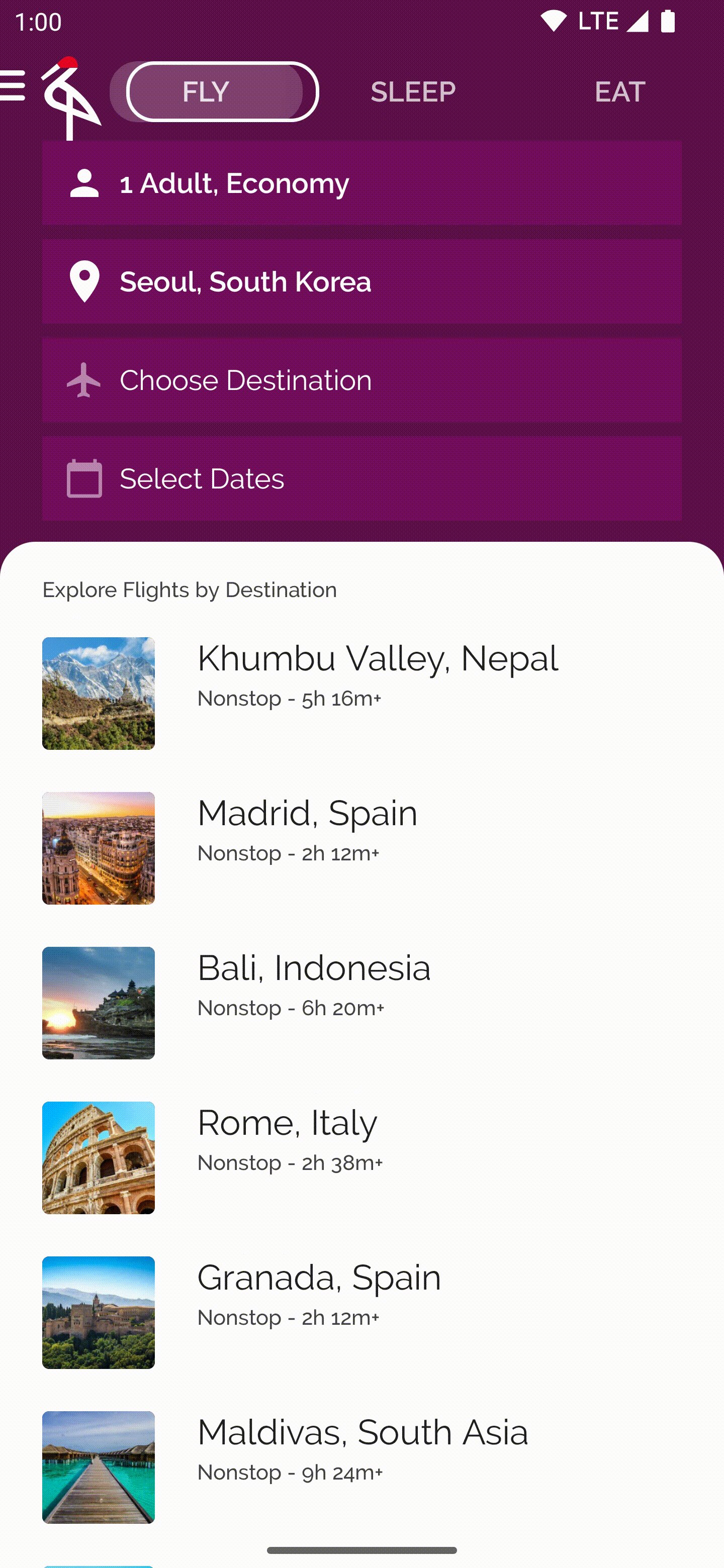
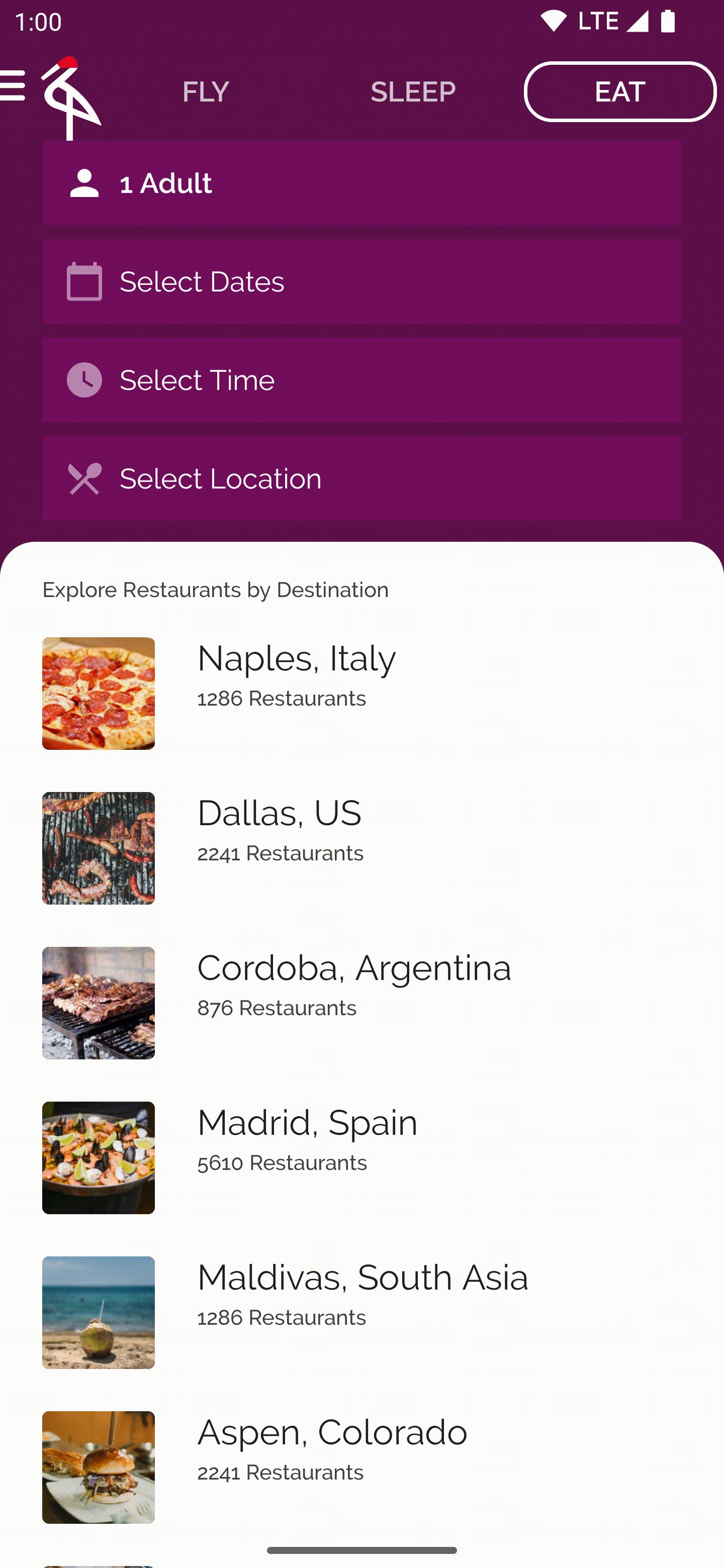
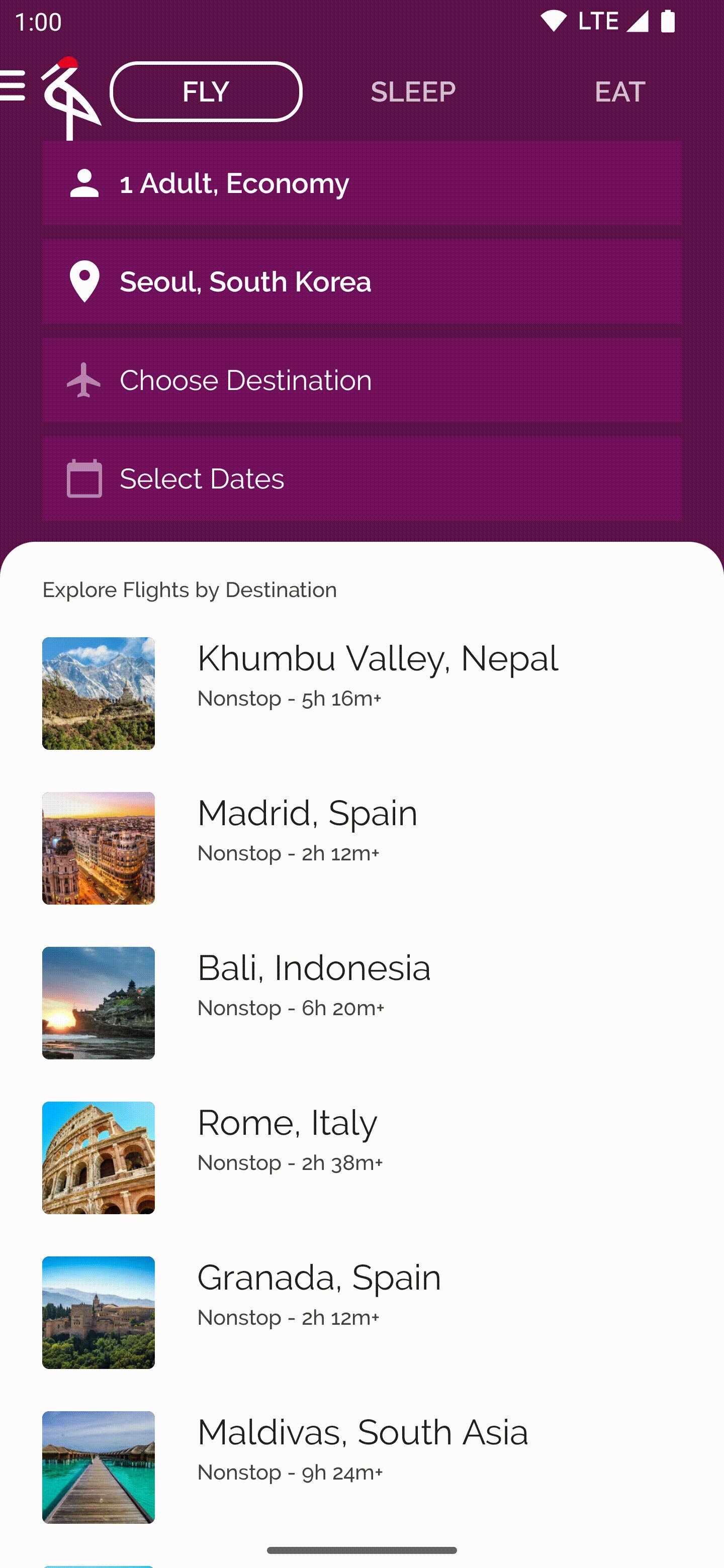
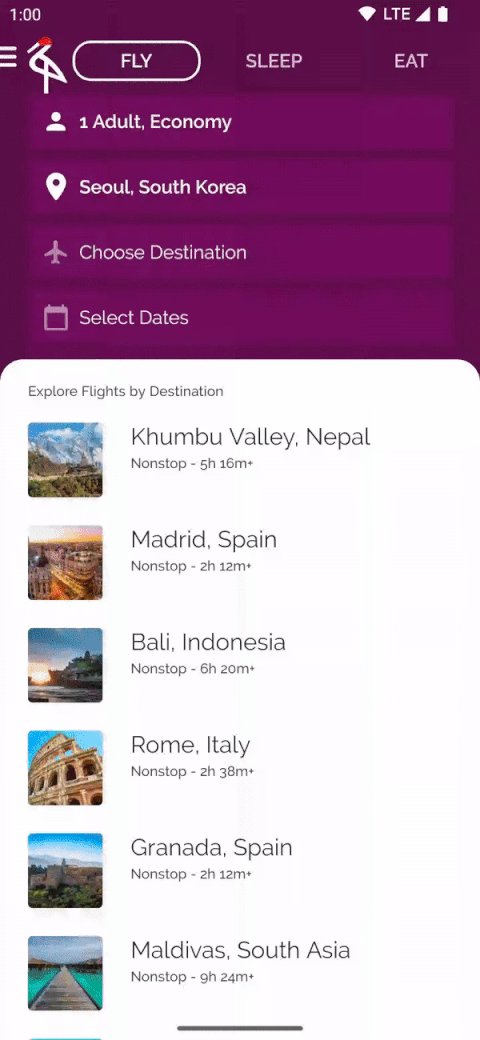
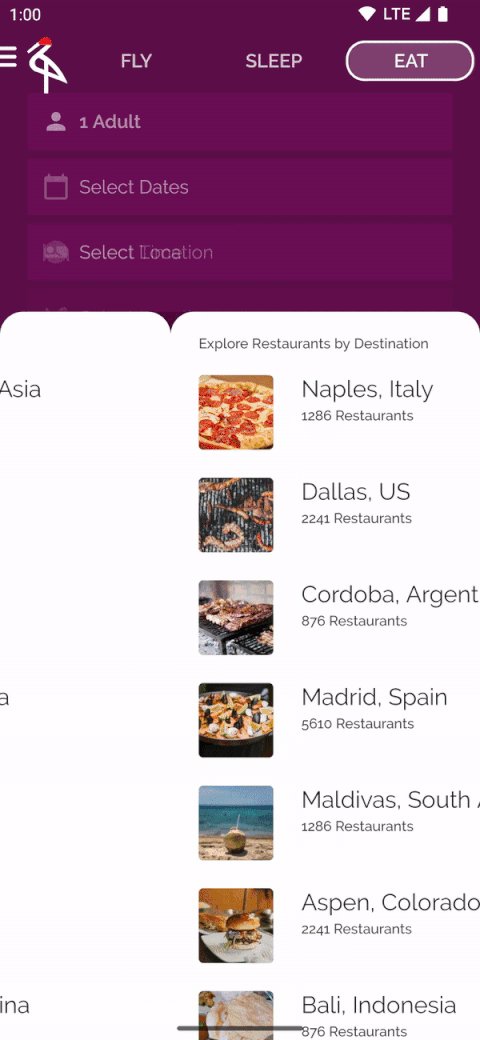
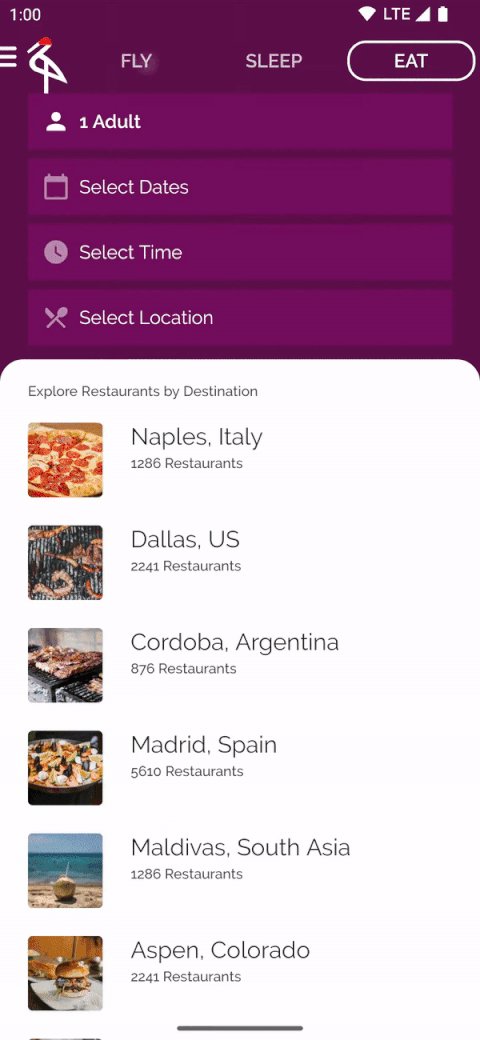
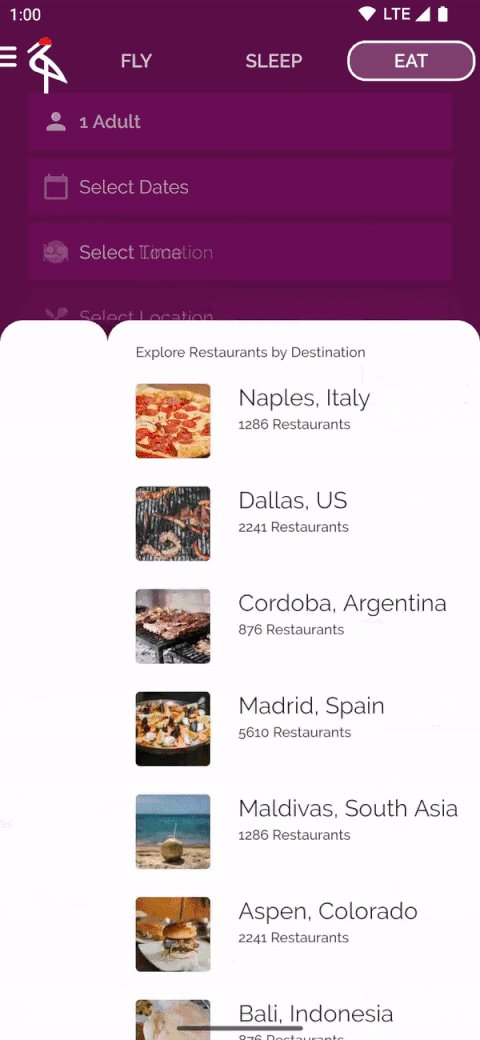
AnimatedContent additionally supplies the power to customise the animation for the container dimension change, by specifying a SizeTransform, we will regulate how the scale change can be animated. For instance, trying on the Crane pattern app:

If we add AnimatedContent across the fly/sleep/eat tabs on the high of our display, we will customise how the scale change occurs over time. On this instance, we use tween because the sizeAnimationSpec, to alter the scale of the container at completely different frames in our animation:
We may simply as effectively present it with any of the opposite animationSpec choices, for instance, we may additionally use keyframes and use the initialSize and targetSize offered to find out completely different keyframes we might want on this animation. For now although a easy tween seems good. This might produce the next animation:

AnimatedContent is an easy API that makes transitions between composables extra pleasant. To see the total code pattern, check out this Jetsurvey pull request that introduces this alteration and the Crane pull request which introduces AnimatedContent too.
It’s price mentioning that this API is experimental and we’re actively in search of any suggestions you could have on it, try the AnimatedContent documentation for extra data.
When you have any questions, be at liberty to succeed in out to me on Twitter @riggaroo, alternatively you probably have any suggestions or bugs to report — please report it on the Compose Animation Challenge Tracker.
Completely satisfied transitioning! 💫
[ad_2]
Source_link