[ad_1]

Utilizing Animatable to attain Customized Canvas Animations
Think about the smoothest app expertise you’ve seen… Every part shifting together with silky clean transitions and wise reactions to your interactions…. Are you drooling but? 🤤 Effectively you now not have to dream, as including animations with Compose will make this dream a actuality. Don’t imagine me? Learn on.
Compose has a spread of Animation APIs that cowl many alternative use instances. The best animation API is AnimatedVisibility. We will use it to animate the visibility of any Composable by wrapping it in an AnimatedVisibility Composable and offering a boolean that toggles the visibility:

This can be a fast option to get fluid person interactions in your Compose apps. However what if we needed to do one thing extra complicated, like animating the rotation or colour of our customized drawing?

The Animation documentation covers the completely different APIs that may allow you to attain these kinds of animations and we’re going to dive into a kind of choices: Animatable.
However earlier than we soar into tips on how to obtain this with Compose, let’s remind ourselves tips on how to obtain customized animations in the usual view system:
With out Compose, you’d want to make use of one thing like ValueAnimator or ObjectAnimator to animate properties of your customized view. I lined this instance in a earlier discuss.
Under is a pattern of tips on how to animate two properties of a customized view that pulls a rounded rect, particularly a rotation angle and a colour Int. We use the ValueAnimator.ofPropertyValuesHolder to animate a number of properties on the similar time, calling invalidate() on the view. This triggers a redraw and consequently, the animation runs because the properties are up to date.
To implement this animation in Compose, we create two remembered Animatable states–one for the angle, and one for the colour. The angle will animate from 0–360° and the colour will animate from Colour.Inexperienced to Colour.Blue, we’ll then use these two values to attract our components on the Canvas.
All of the animation logic is in the identical Composable because the drawing logic. Leveraging the identical lessons and features which might be utilized in Composables — resembling coroutines and Compose’s State class to retailer the animation progress.
You’ll discover the colour animatable appears to be like a bit completely different: We’ve outlined a TwoWayConverter to transform the colour into an AnimationVector. The Colour.VectorConverter transforms between a Colour and a 4 half AnimationVector storing the crimson, inexperienced, blue and alpha parts of the colour. Within the earlier view pattern, we would have liked so as to add the ArgbEvaluator to attain the identical impact.
To start out the animations as quickly because the Composable is added to the Composition, we use the LaunchedEffect class. It will solely run once more when the supplied keys change. We then use the animateTo operate on the beforehand outlined Animatable, this can be a droop operate that must be known as from a coroutine context.
In an effort to run the animations in parallel, we name launch twice, calling every animateTo in a brand new coroutine. If we needed to run the animations sequentially, we might change the above LaunchedEffect block to make use of the identical coroutine:
Operating the animations in the identical coroutine will droop the thread till angle.animateTo() has accomplished operating, then colour.animateTo() will run. For extra element round utilizing coroutines for animations — try this video.
The very last thing that continues to be is to make use of these two properties to attract one thing! ✏️ The Canvas onDraw operate makes use of the animatable values — angle.worth and colour.worth to rotate and set the colour of the rounded rectangle. Compose routinely redraws when these values change. We don’t have to name invalidate.

That’s it! Utilizing Animatable, we will obtain customized animations in the identical approach as we had been beforehand utilizing ValueAnimator. We’ve achieved a extra readable model and fewer traces of code utilizing the Compose model than the ValueAnimator method.
And if much less code hasn’t satisfied you but… Utilizing keyframes is perhaps the true drawcard. Keyframes in Compose provide the means to alter key sections (frames) of your animations at sure time intervals.
For instance, if we need to set particular colours to animate at sure factors of our animation, we will do the next:
The above instance creates a keyframes AnimationSpec object, and gives it with the completely different Colours that ought to be animated to at particular time intervals with a specified Easing Curve.

It’s price noting that Animatable is a low degree animation API supplied by Compose, lots of the greater degree comfort APIs are primarily based on prime of Animatable. For instance, animateColorAsState() wraps the above logic for Colour conversions utilizing TwoWayConverter below the hood. animateFloatAsState() may be used for animating the angle. The animate*AsState APIs let you animate independently primarily based on a state change, whereas Animatable affords extra flexibility and management of your animation: permitting coordinating animations, indeterminate animations triggered by gestures and so on.
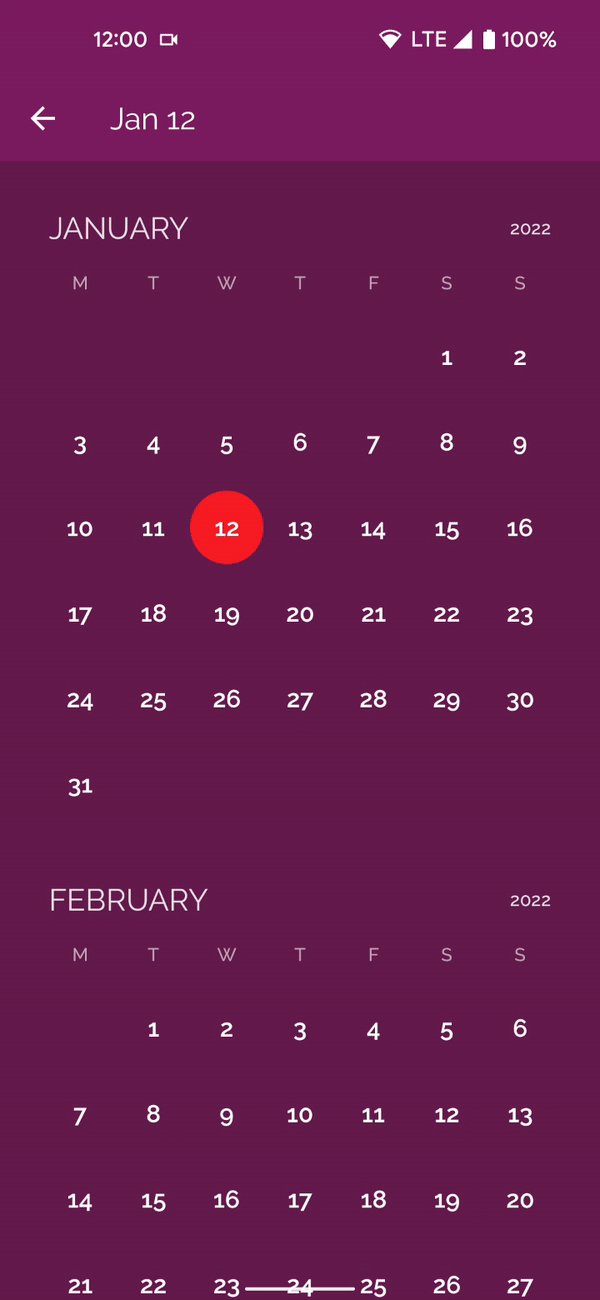
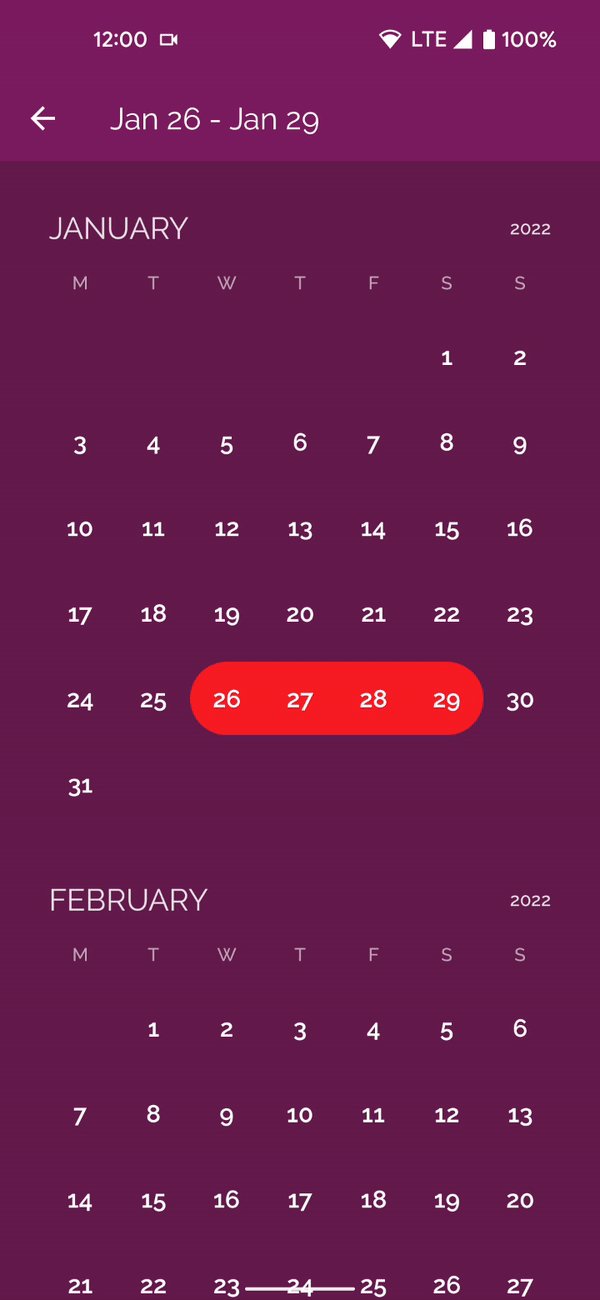
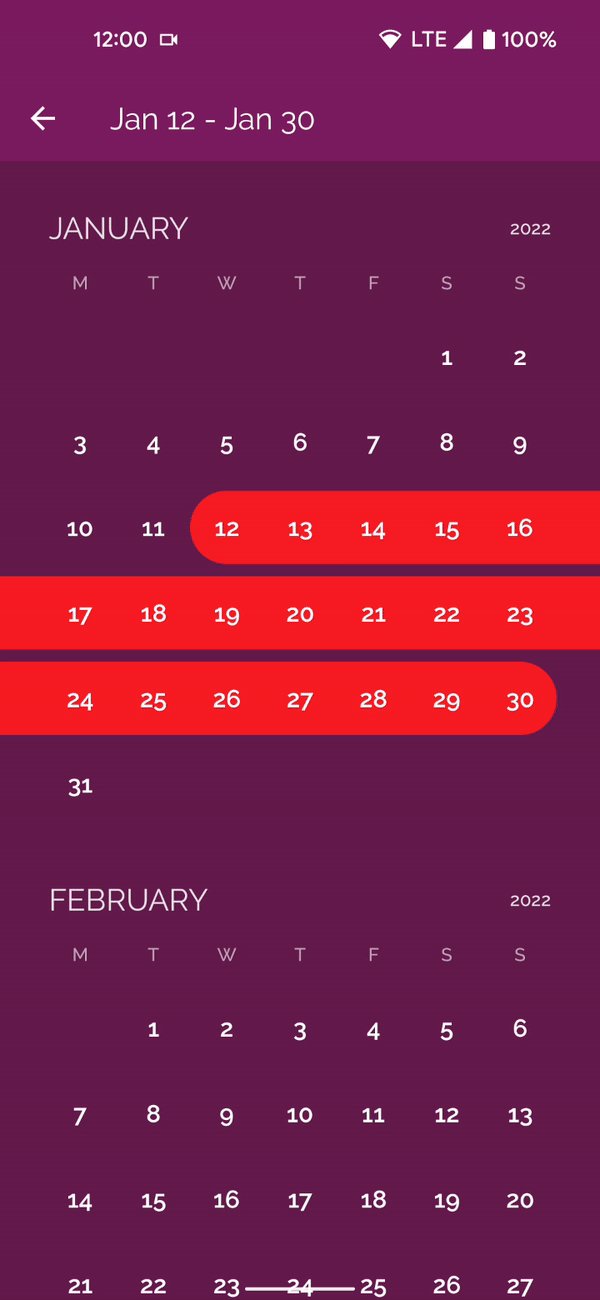
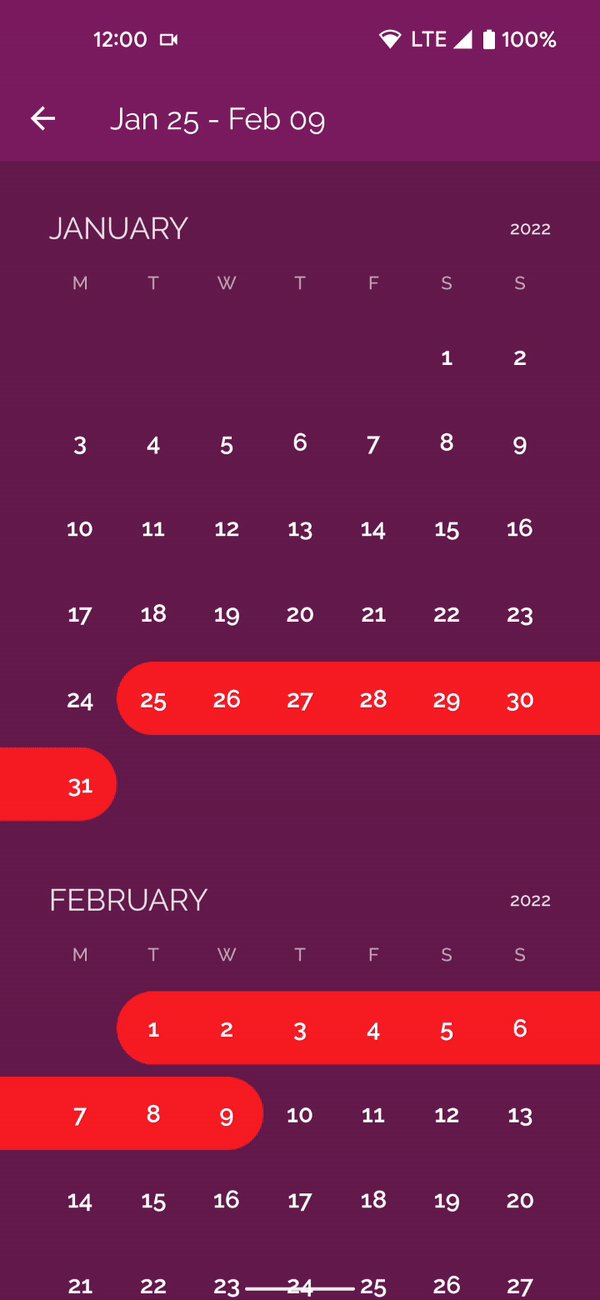
For a extra actual world instance, take a look on the customized date choice tablet animation within the Crane pattern.

For extra data on completely different sorts of Animation in Compose, try the Animation docs, the Animation codelab, or the Movement Compose pattern on Github for extra examples.
Share your drool-worthy animations with me on Twitter @riggaroo.
Bye for now! 👋
[ad_2]
Source_link